I’ve been playing around with making EPUBs look more like print:

Why the madness: ebooks feel kind of sterile to me, and I’m intrigued by the idea of giving them a more analog feel.
The experiment is still early on (I’ve only automated the first step so far), but at this point the process involves:
- Turning the EPUB into a PDF (concatenating each file in the EPUB into a single HTML file, setting some print CSS rules, and printing from HTML to PDF in a browser)
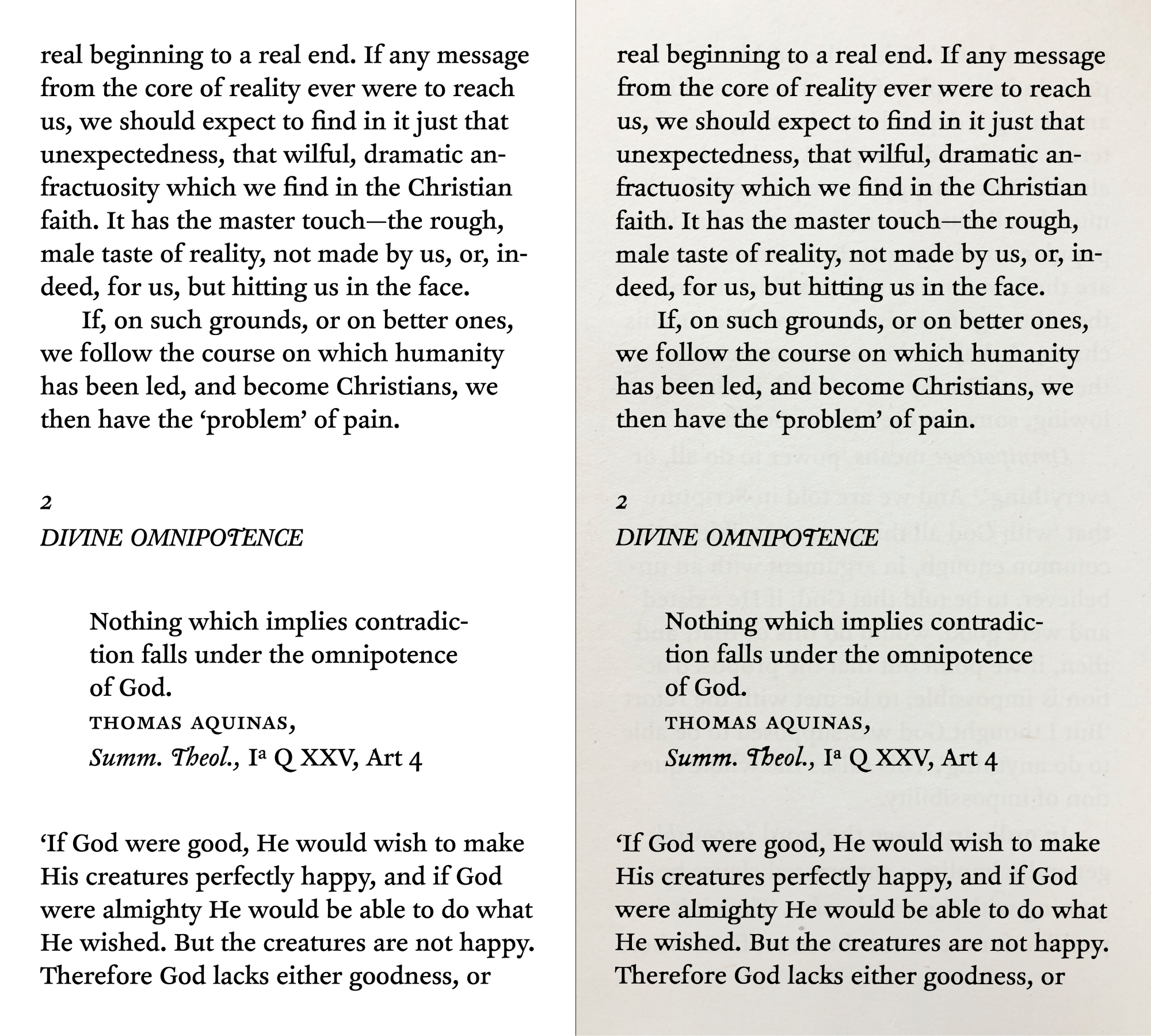
- Turning each page into an image (at left in the above image)
- Eroding/dilating the image to simulate ink spread
- Adding a very slight ripple
- Blurring the next page, flipping it backwards, and compositing it at a low opacity
- Adding some paper texture (at right in the above image)
- Compiling all the page images back into a PDF
Other notes:
- This does mean larger file sizes, but not prohibitively so. (For me, anyway.)
- Right now I’m experimenting with doing this statically, in PDF but I imagine most if not all of it could be done dynamically in-browser. (
filter: blur(0.25px) contrast(3)in CSS applied twice to text can give a roughly similar effect to erosion/dilation, for example.) - The current erosion/dilation method is acceptable, but I feel like there’s more room for improvement here.
- A shortcut to doing the full process is to export a blurred backwards page image, composite it onto the paper texture, and then use that as the background image on each page. You lose the variety, but it’s probably not noticeable.