Lately I’ve been playing around with implementing genealogy sparklines on the web. Still very much a work in progress, but I’m trying to do more working in public, so here’s the messy current status (and at some point I’ll post the actual HTML/CSS):
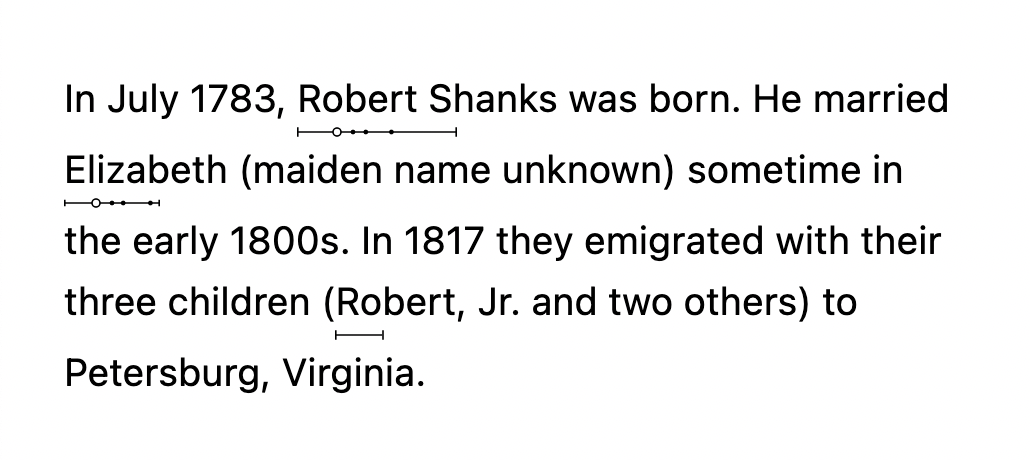
Ruby test
Implementation notes:
- The sparklines use inline SVG
- This test uses the
<ruby>and<rt>tags, withruby-positionset tounderandruby-alignset tostart(though only Firefox supports it so it’s not sadly viable for actual use yet) - I don’t really like that it makes the leading uneven (lines that have ruby vs. lines that don’t)
Design notes:
- Rather than having solid squares at the births and deaths, I’ve gone for vertical lines so they’re less obtrusive (and have also considered just getting rid of the vertical lines, though I haven’t tried it out yet)
- Circles are simple so I went with them for marriages and children
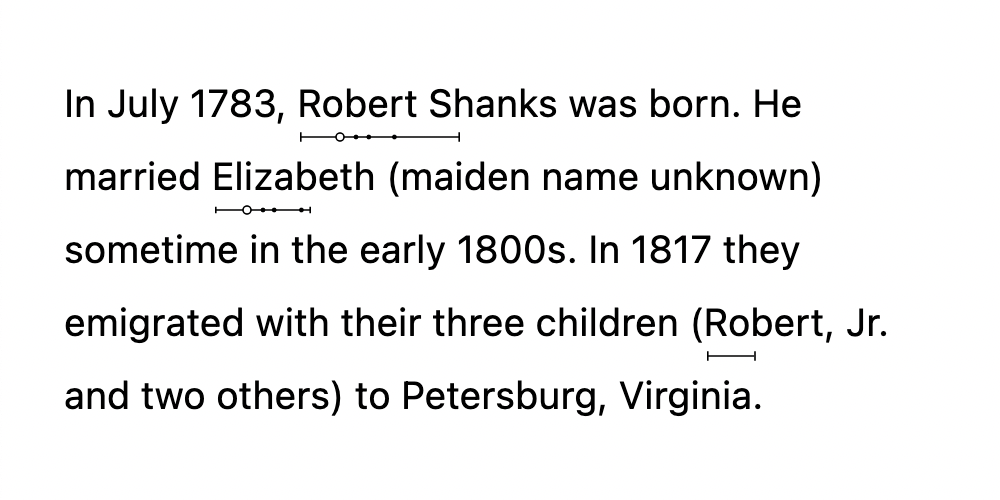
Absolute positioning test
Implementation notes:
- The names are wrapped in
spantags withposition: relativeset, and the SVG getsposition: absolute. Fairly simple. - Even leading!
- There’s some wonkiness right now when the
spanis at the beginning of a line (the sparkline shows up at the end of the previous line), haven’t tried very hard to fix it yet