Responsive sheet music
First, a couple premises:
- The web is now the best document delivery platform, and that will become even more true as time goes on.
- Documents need to be flexible so you can view them on any size device — desktop, tablet, mobile, anything.
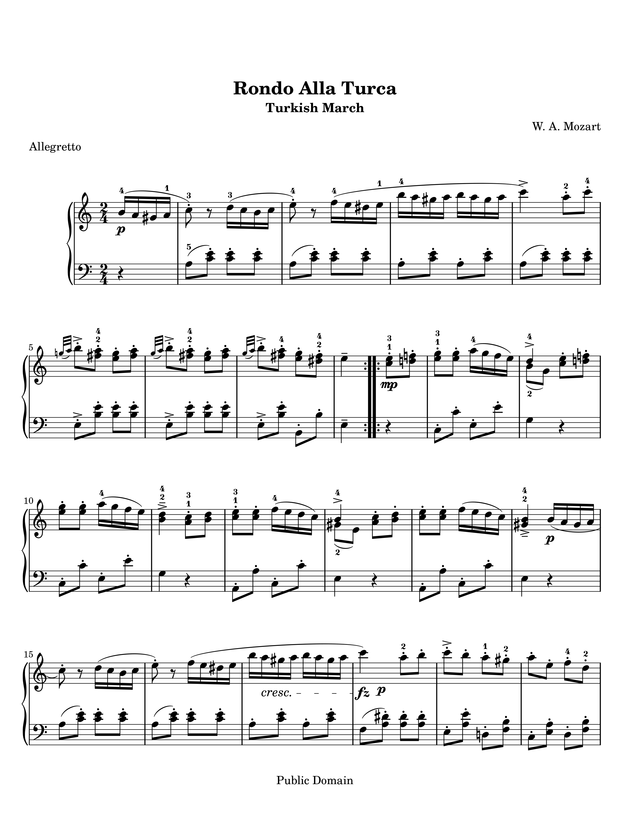
As I’ve been doing more responsive web design, I’ve been thinking that this principle of reflowable content could apply to sheet music. For example, here’s a normal page of sheet music (from the Mutopia project):

If you were to view this music on a smartphone, you’d either have to zoom all the way out (making it super small), or zoom in on just one section of the page and pan around, which can be a lot of two-dimensional panning — not too great if you’re trying to actually play the music.

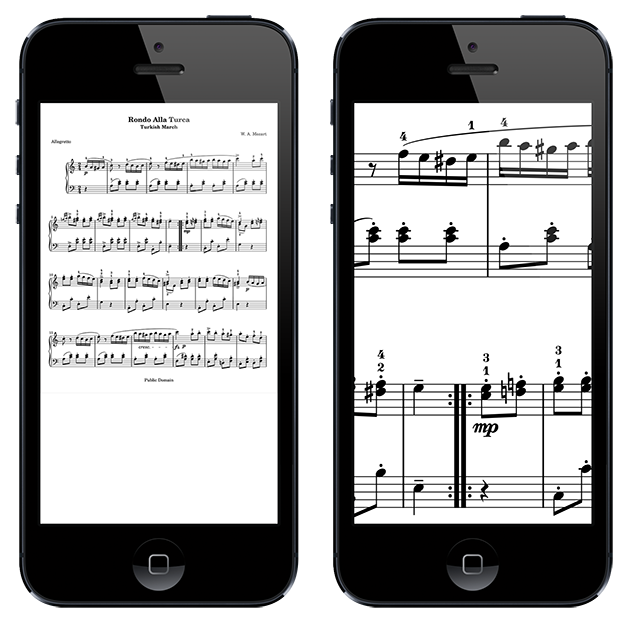
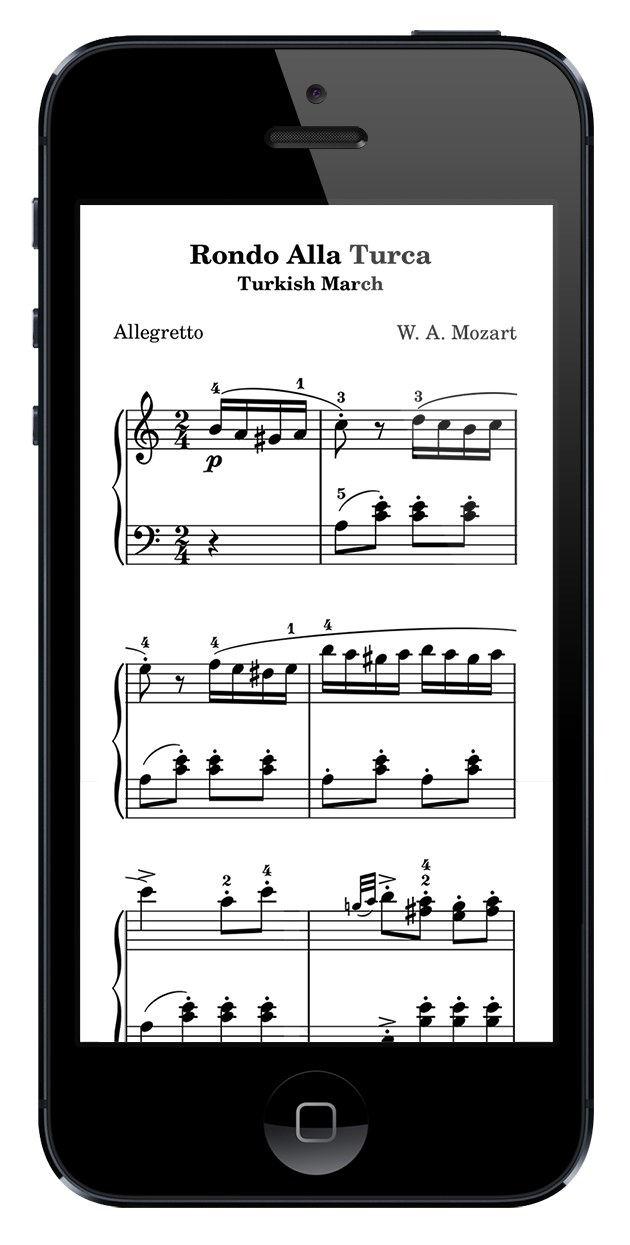
Neither is ideal. So I’m thinking maybe sheet music should automatically reflow to fit your viewport — the way both text and responsive websites do:

(This is just a quick copy-and-paste mockup — in reality you’d keep the clefs on each line and probably make things a little smaller and so on — but you get the idea.)
So as the viewport shrinks, you would drop the space between notes until you hit an unacceptable squishiness, then drop the number of measures per line by one and set the space between notes to be wider to fill the space again. Rinse and repeat. By the time you’re down to smartphone size, you’d probably be at two measures per line as in the above mockup.
Implementation
In a perfect world, there’d be a set of tags in HTML for typesetting music, and the browser would do the rendering, and CSS media queries would take care of the rest. That will almost certainly never happen, though, since it’s too domain-specific. I think the best we can hope for is a JavaScript rendering engine that uses SVG — something like Vexflow.
One other thought: jumps (repeats, codas) should be hyperlinks, so the player doesn’t have to think about where to go. (And when it jumps to the location, it could flash a highlight or marker or something on the measure you should start at.) Or, even better, since we aren’t really worried about taking up space, just flatten repeats and codas altogether — take the repeated section and write it out. Space isn’t as much of an issue on the web. The disadvantage is that it’s not as easy to know that the repeated section is in fact identical.
Disadvantages
If you’re only seeing one or two measures per line on, say, a smartphone, and if you’re playing something with more than one staff (piano music, for example), then you’re going to be doing a lot of scrolling. So you probably wouldn’t want to go down quite this much.
There’s also a slight loss of familiarity. When you play a page of music over and over again, you get familiarity grooves etched into your mind; with responsive sheet music, you wouldn’t really get that as much. (If you used the same device every time in the same orientation, then it’d be a little more stable, but you’d be scrolling instead of flipping pages, which anchors things less.)
Ticker-style sheet music
Another idea that came to mind when I was mulling this over was reducing the music to one line and automatically scrolling it like a ticker. (This probably already exists. Responsive sheet music may exist as well, but I couldn’t find it — if someone has already implemented it, let me know. I want to use it.)

Advantages:
- Focus. Since the music is one-dimensional, the player doesn’t have to think about other dimensions (down and up, where the end of the page is, etc.).
- Linearity. With this style it really would be better to flatten out repeats and codas, so it’s just one long line of sheet music. Then you don’t have to spend any mental cycles thinking about jumping around.
The disadvantages are pretty much the same as with responsive:
- You lose some familiarity — with a full page of music, you get used to its layout and it reminds you of things, whereas a scrolling ticker would always feel somewhat new.
- Flattening repeats makes you lose the knowledge that the repeated section you’re starting to play is the exact same as the previous section.