Javascript name box
In genealogy web apps, I kind of like consolidating name fields into a single textbox. Simpler is better. But then you run into the problem of distinguishing the surname from the rest of the name — because of surnames like “Gutierrez Sanchez,” you can’t just assume the surname is the last word in the string.
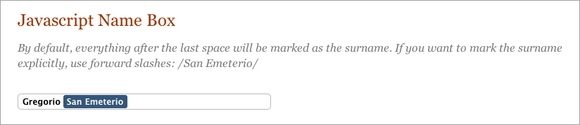
I’ve been thinking for a while about a clean way to deal with this (as well as giving a nice visual indication of the surname instead of just slashes), and here’s what I’ve got so far, which I’m dubbing (rather unimaginatively) the Javascript name box:

When you click on the name, it becomes editable:

How it works
Basically, you give it an input.namebox element and it creates a corresponding div tag for displaying the highlighted surname. It then flips back and forth between the input and the div, parsing the name field and changing the highlight appropriately.