Emperor
When blogging about genealogy, it’s nice to be able to easily embed pedigree charts in your posts. I realized yesterday that it would be pretty easy to write a script to do just that. It’s called Emperor. Here’s a live demo:
Two-generation
The code
<div class="emperor-pedigree">
* John Doe | b. 1850
** Father: Richard Doe |
** Mother: Maria Taylor | b. 1825
</div>
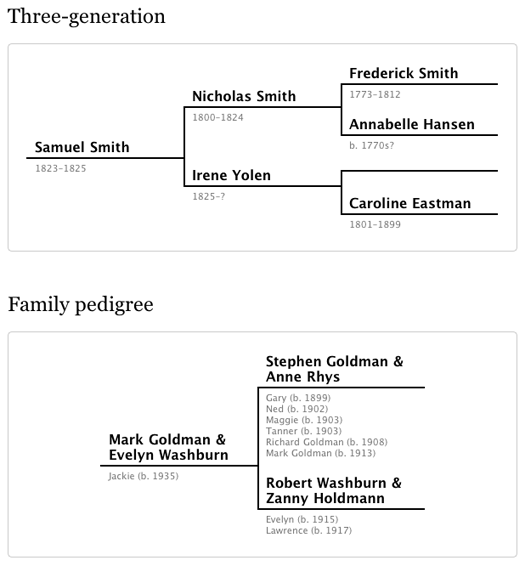
Three-generation
The code
<div class="emperor-pedigree">
* Samuel Smith | 1823&ndash;1825
** Nicholas Smith | 1800&ndash;1824
*** Frederick Smith | 1773&ndash;1812
*** Annabelle Hansen | b. 1770s?
** Irene Yolen | 1825&ndash;?
*** Grandmother: Caroline Eastman | 1801&ndash;1899
</div>
Family pedigree
Evelyn Washburn | Jackie (b. 1935) ** Stephen Goldman &
Anne Rhys | Gary (b. 1899) | Ned (b. 1902) | Maggie (b. 1903) | Tanner (b. 1903) | Richard Goldman (b. 1908) | Mark Goldman (b. 1913) ** Robert Washburn &
Zanny Holdmann | Evelyn (b. 1915) | Lawrence (b. 1917)
The code
<div class="emperor-pedigree">
* Mark Goldman &<br/> Evelyn Washburn | Jackie (b. 1935)
** Stephen Goldman &<br/> Anne Rhys | Gary (b. 1899) |
Ned (b. 1902) | Maggie (b. 1903) | Tanner (b. 1903) |
Richard Goldman (b. 1908) | Mark Goldman (b. 1913)
** Robert Washburn &<br/> Zanny Holdmann | Evelyn (b. 1915) |
Lawrence (b. 1917)
</div>
Notes
If you’re reading this in a feed reader, it won’t look all that impressive. (That’s one of the downsides to doing it via Javascript instead of server-side.) Here’s an image showing what it looks like (from the sample page, included with the source):

The code (on Github) comes with instructions on using it. (Just upload the emperor.js file to your server, link to it in your head, and put your pedigree charts in a div with class="emperor-pedigree".) Oh, and you can style the pedigrees with CSS. There are still some issues to be resolved, but it’s fully armed and operational.