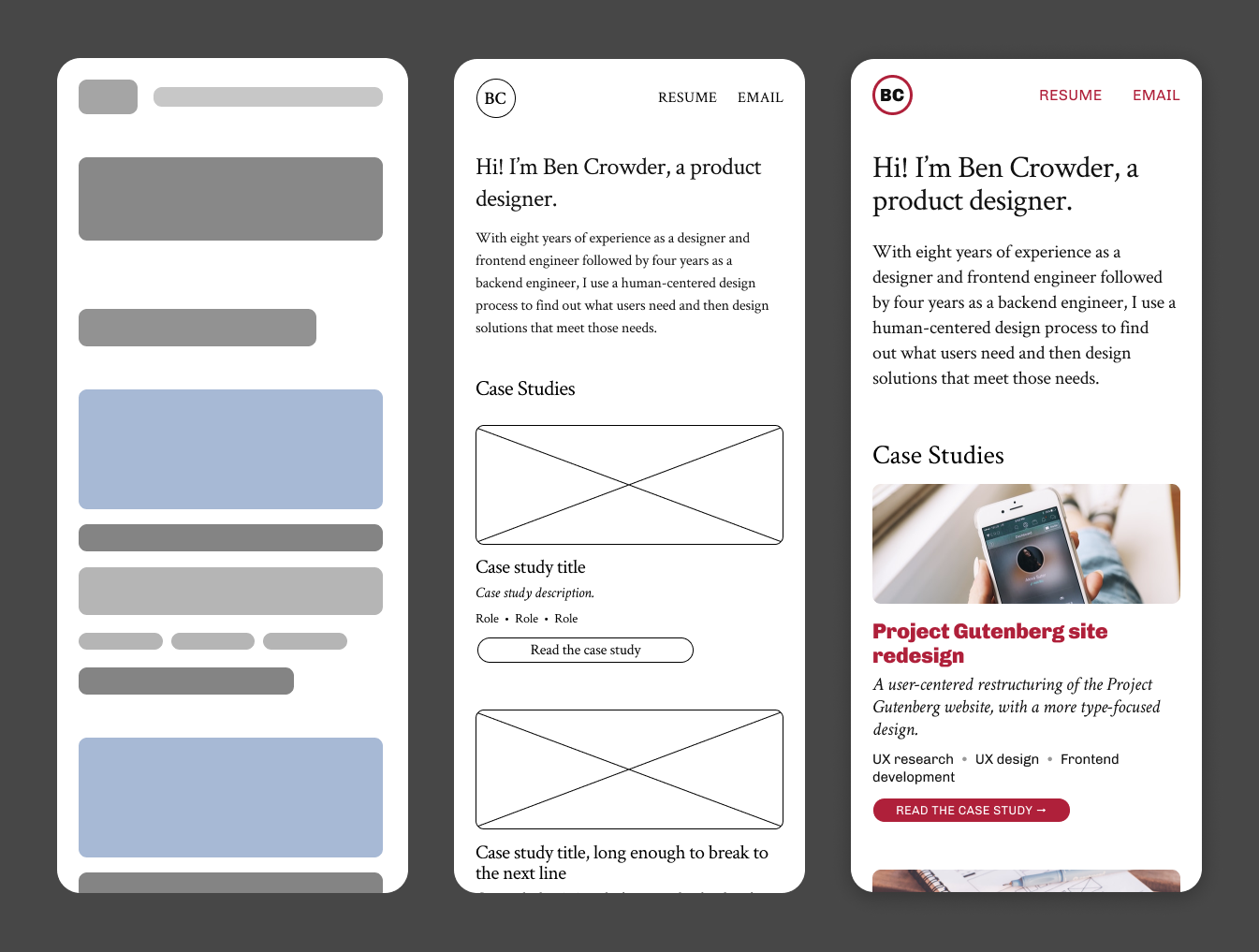
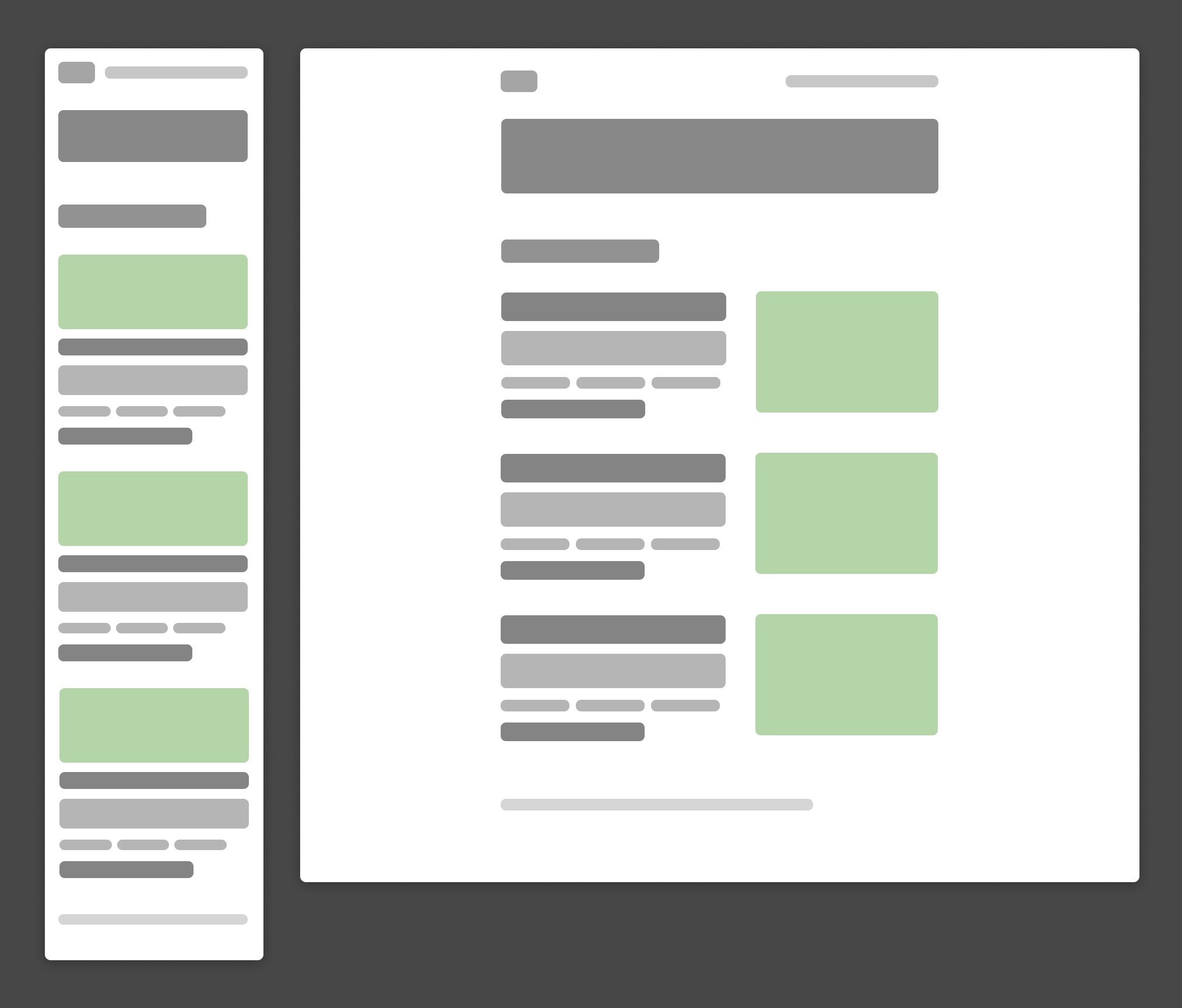
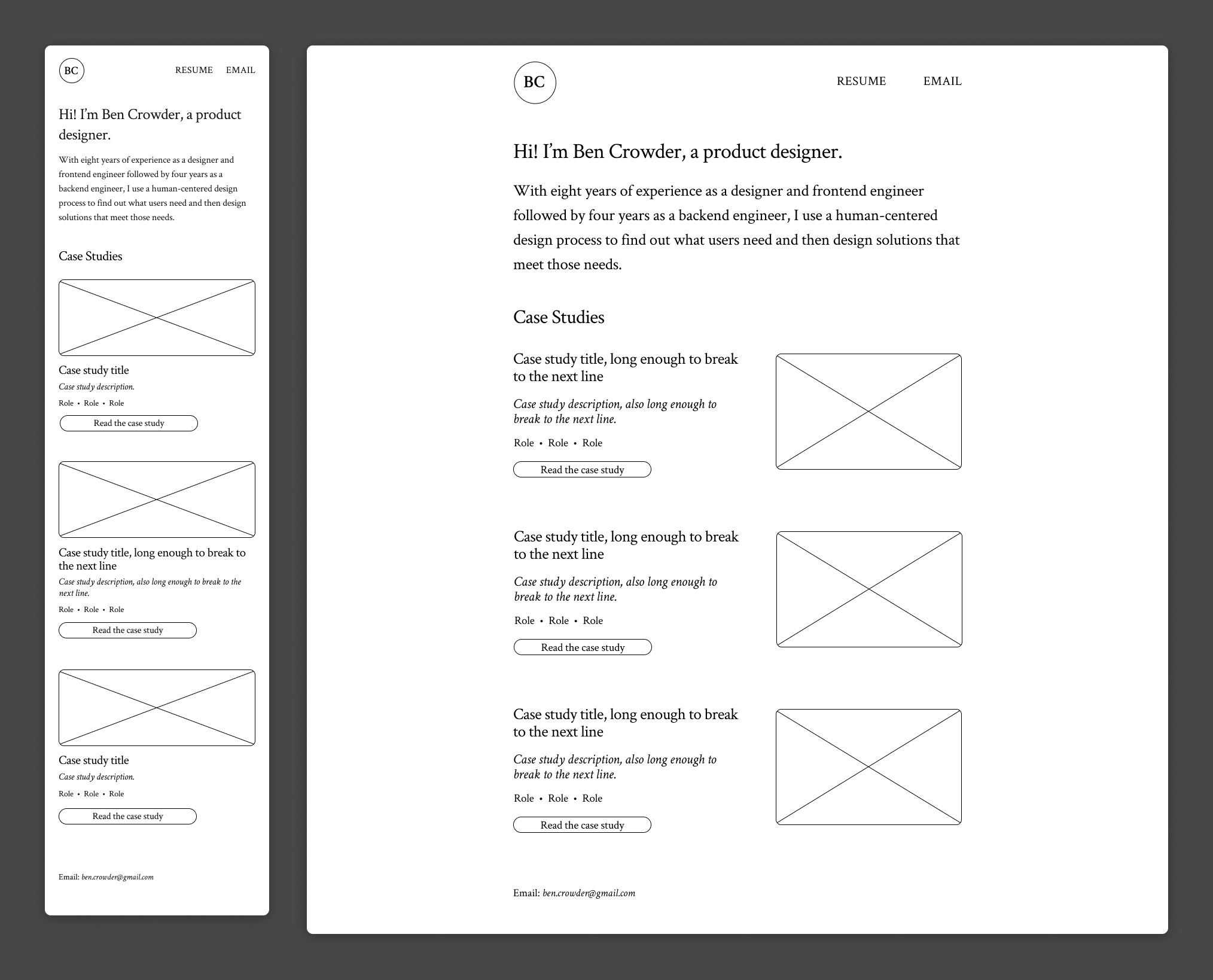
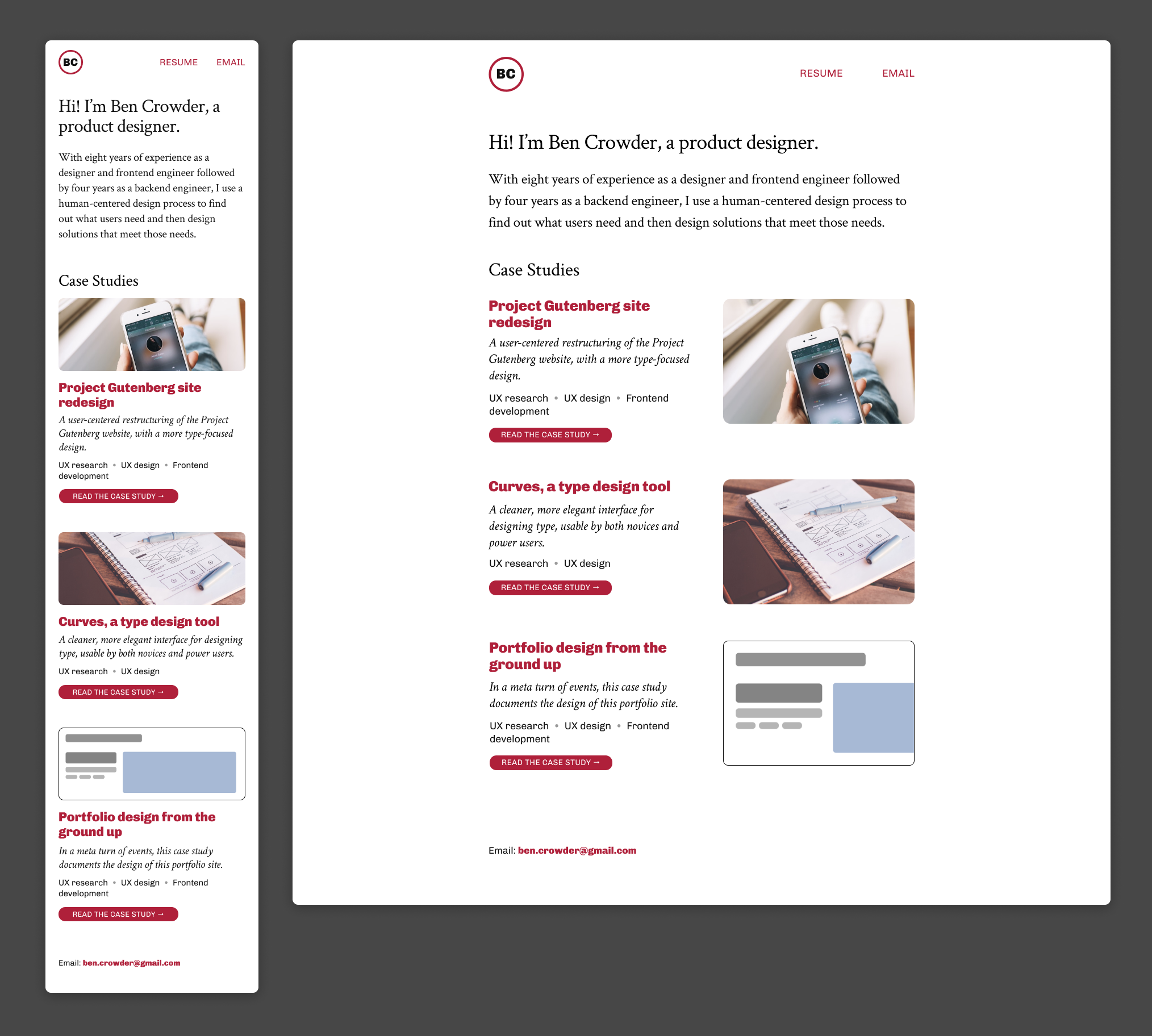
With these wireframes, my intent was to get an initial type treatment in place. For new work without pre-existing constraints, I tend to start with just one typeface and only expand if needed. In this case, I chose Crimson Text as my base typeface because I really, really love humanist (old style) serifs, and a portfolio is a place where that kind of personal preference can and should shine through. The other guiding factor in my choice was that the text is an important part of a portfolio, and serifs are usually somewhat easier to read.
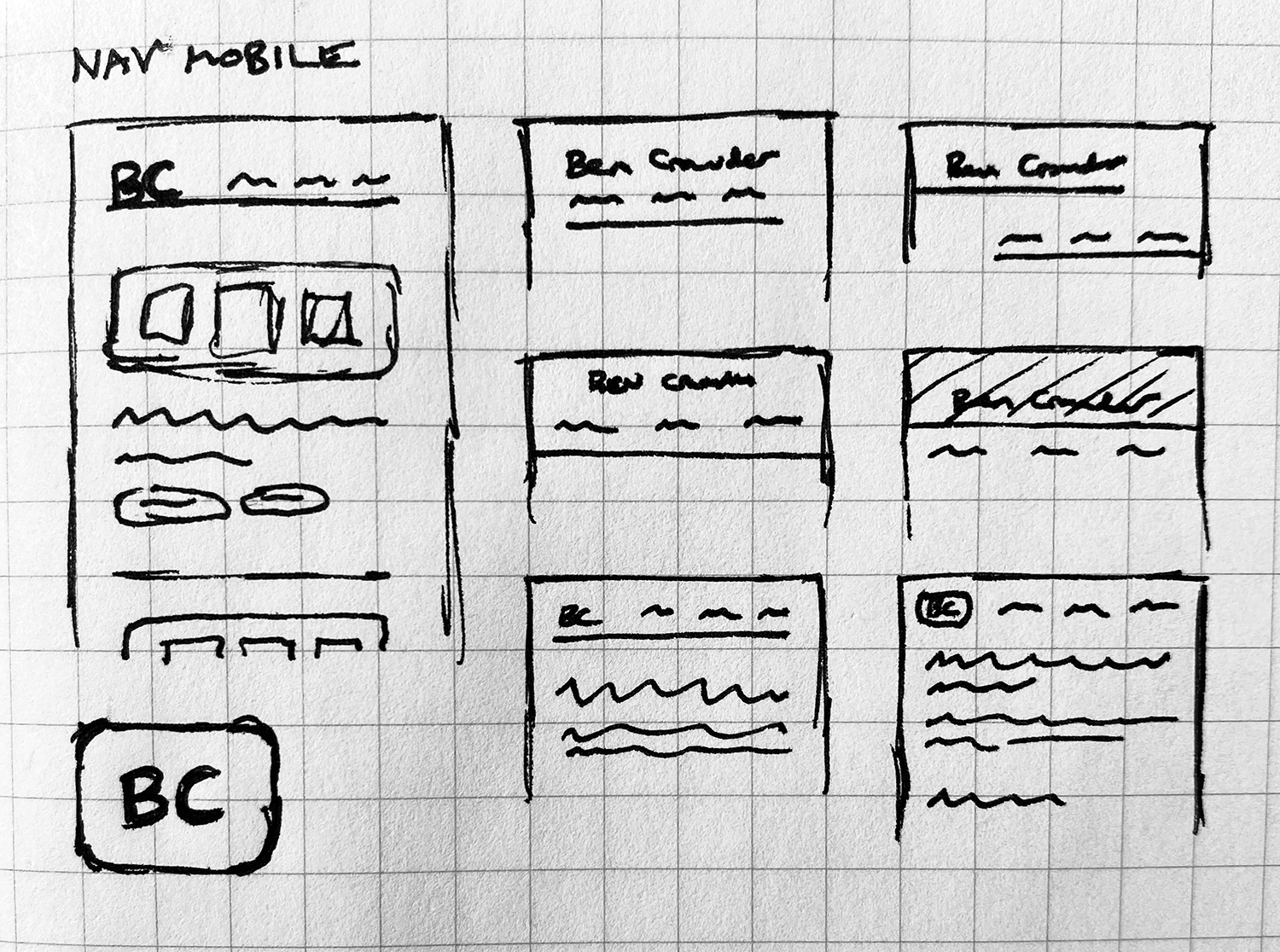
I ran a small sanity-check user test with four people using the wireframes to verify that the site navigation was usable. (More specifically, I created a prototype in Figma and linked to it from a Google Forms survey that asked the user to perform tasks like “Find the list of case studies” and “Find a way to email Ben” and write a short qualitative answer for each describing the difficulty of the task and any other observations.)
All participants were able to successfully complete all the tasks and said it was easy. One participant noted, however, that the text was too small, and they were right. I fixed this when developing the high-fidelity mockups.